Your are invited to Explore the basics of our preferred WordPress editor, Elementor.
Elementor is the leading tool for webpage development; its designed to be easy to use and yet help you create and maintain amazing designs.
If you are a rookie editor, Welcome! It is better for now to let someone create new pages for you so we will cover some simple editing…
How to log in
Here is the link to login with:
If you have a login, but lost or forgotten your password Click on the link below the login and follow the instructions.

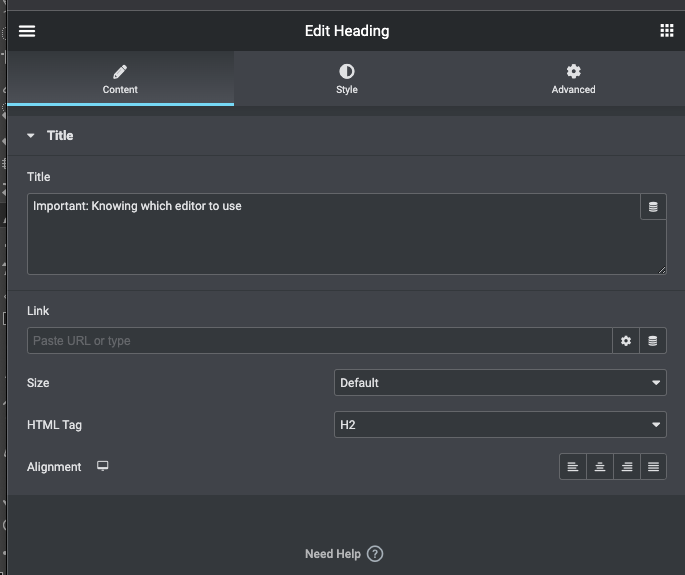
Important: Knowing which editor to use
We have 2 editors available for WordPress. The default is call Gutenberg; it’s a nice editor but is limited and more difficult to use for great results.
Our recommended editor is Elementor. Like anything new there is a bit of a learning curve, but you can do amazing pages once you learn the basics.
Once you are logged in, start at https://archkck.org and navigate to one of your pages that you would like to update. Look at the top bar and notice two ways to edit on the right.
![]()
If you see “Edit with Elementor” use that. If the page you want to update only shows “Edit Page” call the webmaster ask to have the page updated to use elementor for you.
On the right is the image shows the elementor edit of blue header for this section. You can change the heading text, make it a link, and changing the HTML tag will change the size of the text.
Notice the top left has three vertical lines, this is known as the “hamburger” menu. Once you have saved your page, click on this menu to view your revised page.

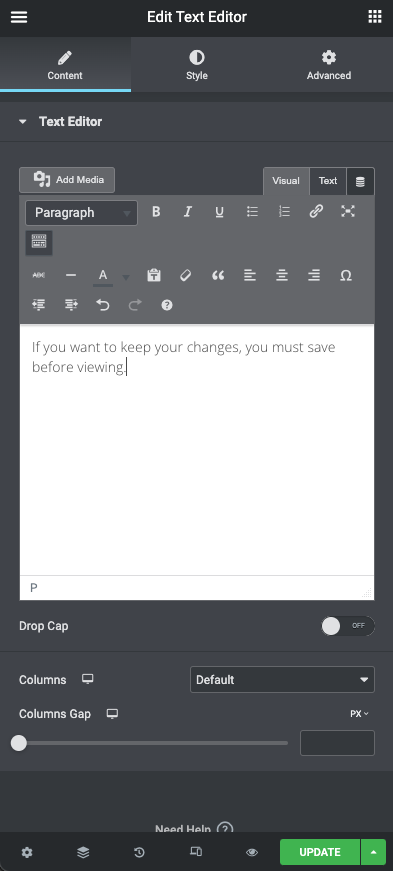
Save before viewing
If you want to keep your changes, you must save before viewing. Click on the bottom right update button.